Разбираемся в основах типографики за 10 минут
Содержание:
- Для чего используются афиши
- Программы для дизайна и вёрстки
- Выравнивание текста
- Playground
- Эмиль Рудер. «Типографика. Руководство по оформлению»
- Эрик Шпикерманн. «О шрифте»
- Юрий Гордон. «Книга про буквы от Аа до Яя»
- Виды шрифтов
- Подборка Актуальных шрифтов для проектов
- Четкость, ясность, удобочитаемость, простота графических форм
- Базовые правила
- Компьютерный шрифт — Википедия
Для чего используются афиши
Реклама в виде больших и не очень плакатов существует давно. Она может предлагать вам сходить на проповедь американского пастора, посетившего нашу страну или сходить на ярмарку народных промыслов. Для каких только целей не используется современная афиша. Это могут быть:
- Всевозможные выставки, презентации, форумы, конгрессы;
- Семинары и вебинары;
- Дискотеки и вечеринки;
- Приглашения от зоопарка, парка аттракционов, цирка, дельфинария;
- Классические театральные афиши, рассказывающие о грядущих постановках театрального сезона. Есть варианты для народного театра;
- Расписания праздничных мероприятий на масленицу, Пасху, Новый год и Рождество, дни города, прочие государственные, национальные, религиозные праздники;
- Привычные афиши фильмов. Впрочем, у афиши кино есть одна особенность. Она часто бывает официальной, и отличается только переводом на разные языки, в зависимости от страны или региона;
- Также часто создаются макеты рок афиш для концерта, фестиваля;
- В портах, на вокзалах, в различных заведениях часто висит расписание, а в общепите таким образом часто оформляется большое меню на стене.
Вообще, разработка афиши для мероприятия всегда выполняется по-разному. Отличается сложность, стиль, возможность импровизации в оформлении. Если набор классических приёмов, которые используются годами и почти не меняются.
К примеру, дизайн спортивной афиши для футбольного матча, боксёрского поединка, какого-либо первенства и т.д. всегда имеет какие-то общие детали. Обычно это сочетание фотографий участников, какие-то дополнительные элементы, отражающие общий смысл, описание события, список людей/стран/клубов, которые участвуют, даты, места проведения, спонсоры и т.д.


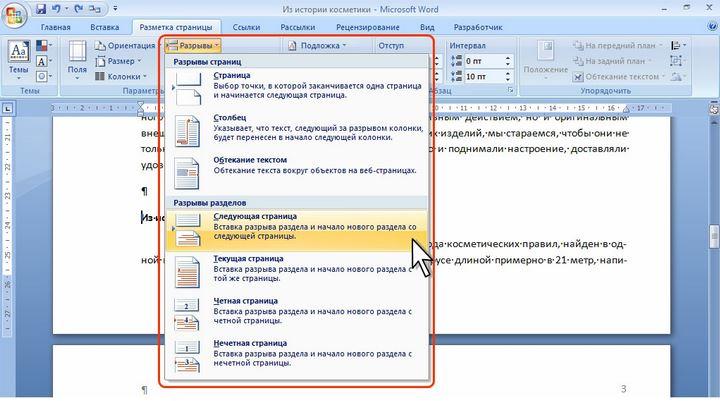
Программы для дизайна и вёрстки
Если вас интересует разработка афиши своими руками, то придётся ознакомиться с программным обеспечением, в котором это можно сделать наиболее правильно.
Пожалуй, самая простая программа для создания афиш, какую можно придумать, это популярный графический редактор Adobe Photoshop. Тот самый, в котором школьники приделывают свои головы к телам бодибилдеров и героев боевиков, а фотографы ретушируют снимки моделей. Возможности этого ПО вполне подходят для того, чтобы создать макет афиши в растровой графике.

Нарисовать макет афиши в Фотошопе может не каждый. Но у нас для вас хорошая новость – есть видео-уроки. Для самых ленивых вариант попроще – скачать шаблон афиши PSD с какого-нибудь сайта для дизайнеров. Есть множество бесплатных заготовок. Используя такой шаблон для афиши, вам нужно будет чуть-чуть его подправить под свои нужды.

Более «правильная» верстка афиши подразумевает использование векторных программ. Это могут быть Adobe Illustrator или Corel Draw. Если вам приходилось с ними работать, и вы знаете хотя бы основные правила оформления, работать будет не сложно.
Грамотно выбирайте шрифты для оформления афиш. Старайтесь использовать как можно меньше типов одновременно. Исключением является рок-музыка, где у каждой группы свой собственный шрифт. К слову, из-за этого многие названия не читаемы, и рекомендуется под ними делать расшифровки в скобках более мелким шрифтом.
Текст всегда должен быть достаточно контрастным по отношению к фону. Если буквы сливаются с подложкой, люди не смогут получить необходимую им информацию.
Используйте так называемые «ай-стопперы»
Это элементы картинки, привлекающие внимание. Ими могут быть изображения, заголовки и даже отдельные слова
Самый банальный пример, затасканный всеми «СЕКС… мы не предлагаем, зато продаём отличные телефоны». Вместо мобильников может быть что угодно, смысл не меняется. Помните, что графический дизайн афиши, каким бы красивым он ни был, не имеет никакого отношения к рекламной привлекательности материала, если нет ничего, за что взгляд прохожего может зацепиться.
Как говорит один очень известный человек, «буду краток». Это стоит применять в дизайне. Лаконично, просто, понятно. Ни одной лишней буквы, слова, фразы.
Если дизайн, это точно не ваше – оставьте попытки и доверьте работу специалистам.
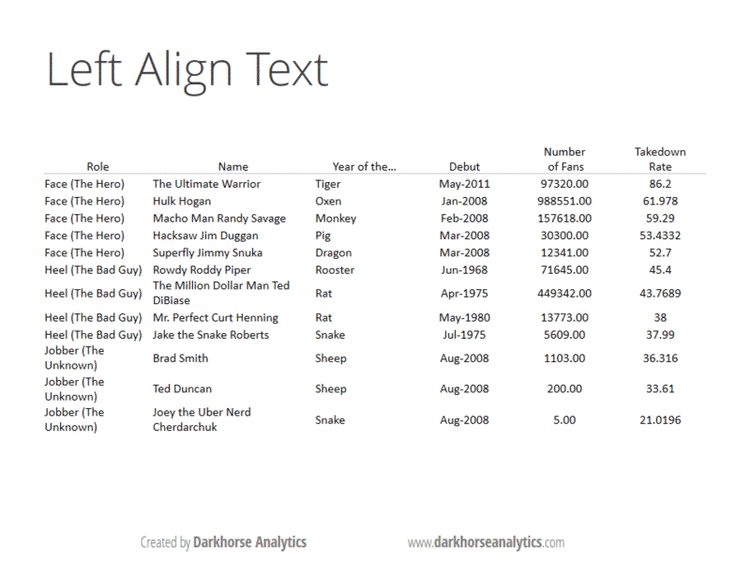
Выравнивание текста
Выключка — это способ выравнивания текста. Есть 4 вида выключки: слева, справа, по центру и по ширине.

Схематическое изображение видов выключки. При выключке по ширине размер межсловных пробелов в каждой строке колеблется от едва заметного до огромного
В вебе принято выравнивать текст по левому краю, потому что это привычно, и текст так легко считывается.
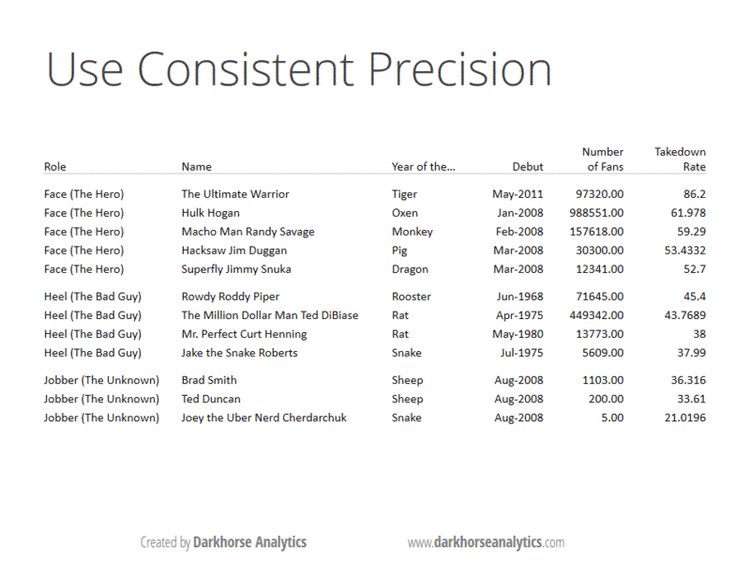
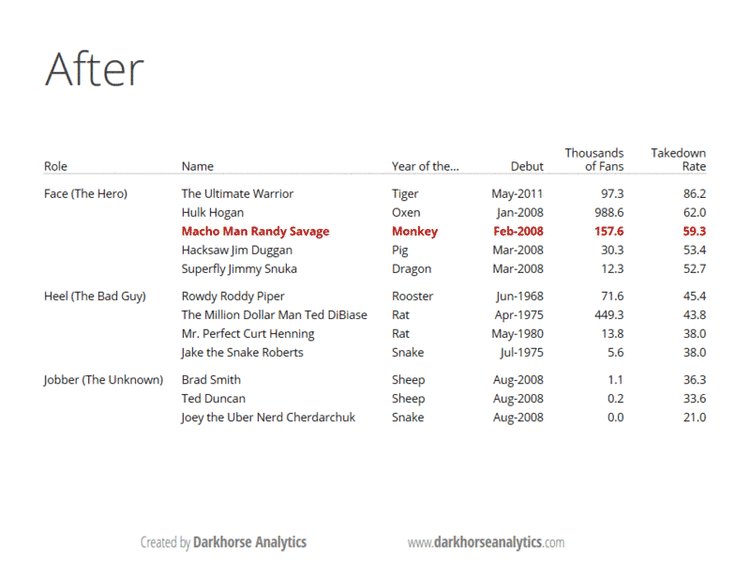
По правому краю выравнивают в редких случаях, например, цифры в таблицах. Это помогает соблюсти разрядность и визуально отделить определения от значений без дополнительных визуальных инструментов.

Пример уместного использования выключки по правому краю в трех столбцах справа
Выравнивание по центру используют для одноколоночных сайтов со спокойной композицией и ровным построением.
Выключка по ширине — это газетный стиль. Так верстают и книги, но для их верстки есть верстальщик, который трудится, чтобы сделать это качественно и гармонично, без разрывов между символами.

New York Times выровнял текст по ширине, поэтому колонки выглядят ровными и аккуратными
Playground

Playground — это креативный плакатный шрифт, который вы можете использовать для создания различных смелых заголовков и текста для современных брендов и стартапов. Вы также можете использовать его с дизайном вашей поздравительной открытки и пригласительного билета.
Jurka

Jurka — это стильный плакатный шрифт с текстурированным дизайном. Дизайн шрифта вдохновлен баннерами и постерами 1950-х годов. Он доступен в обычной и грубой версиях, а также со всеми буквами и 30 глифами.

Story Brush

Уникальный и профессионально разработанный шрифт плаката, который поставляется в двух разных стилях: обычный и наклонный дизайн. Он также содержит 240 символов и поддерживает OpenType для использования с вашими дизайнами футболок, постерами, баннерами и многим другим.
Bastille

С дизайном, вдохновленным названием фильма Blade Runner 2049, Bastille — это шрифт, который имеет смешанный дизайн как футуристического, так и ретро-дизайна. Вы можете использовать для создания уникальных плакатов, заголовков веб-сайтов, заголовков, фирменных бланков и многого другого.
Phephe

Необычный дизайн этого шрифта постера выделяет его из толпы. Старинный шрифт поставляется в светлых и смелых версиях для разработки логотипов, вывесок, баннеров и многого другого.
Эмиль Рудер. «Типографика. Руководство по оформлению»
Работа Рудера считается одной из самых важных книг по типографике. Это фундаментальное исследование не потеряло актуальности, хотя было опубликовано больше полувека назад. Именно благодаря экспериментам и работе Рудера появился бренд швейцарской типографики, знакомый даже тем, кто до сих пор не отличает Roboto от Arial.

Книга в Ozon
Книга заслуживает внимания как начинающих, так и опытных специалистов, хотя новичкам придется собрать волю в кулак: продираться сквозь объяснения Рудера будет не всегда просто, зато в качестве награды вы получите отличный багаж знаний и примеры из книги — настоящий образец шрифтового искусства.
Эрик Шпикерманн. «О шрифте»
Идеальная книга по типографике для начинающих дизайнеров, которая поможет научиться правильно обращаться со шрифтами. Эрик Шпикерманн сравнивает шрифты с интонацией: в устной речи мы добавляем акценты при помощи голоса, а гарнитуры помогают нам делать это в мире изображений, будь то сайт, баннер или указатель на улице.

Книга в МИФе
Работа автора — один из самых популярных трудов по типографике, проверенный временем и выдержавший уже несколько переизданий. Мы любим книгу за то, что в ней о сложной теме подбора шрифтов написано простым и человеческим языком.
Для понимания основ вам не нужны никакие специальные знания или опыт — Шпикерманн все это даст вам сам.
Юрий Гордон. «Книга про буквы от Аа до Яя»
Наверняка вы не раз задавались вопросом: почему красивых русских шрифтов так мало? Автор этой книги — один из наиболее востребованных российских шрифтовых дизайнеров и создатель нескольких роскошных кириллических шрифтов, а сама книга — первое в своем роде исследование о знаках русского алфавита.

Книга в «Лабиринте»
В этом исследовании Юрий рассказывает, как и из-за чего наши знаки для письма выглядят не так красиво, как их западные аналоги
Но самое важное, что Гордон дает примеры того, что с этим может сделать дизайнер
В «Книге про буквы» вы найдете не только рассуждения, но и десятки удачных (и не очень) примеров, которые наверняка захотите использовать в своей работе. А еще — истории и полезную информацию для создания логотипов и других средств визуальной коммуникации.
Виды шрифтов
Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
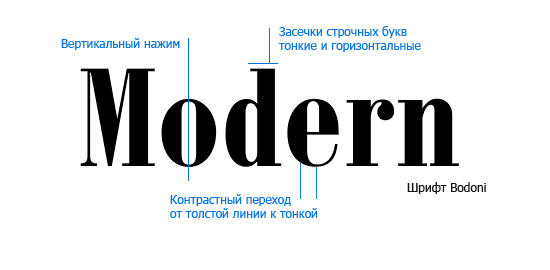
Современный стиль

Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
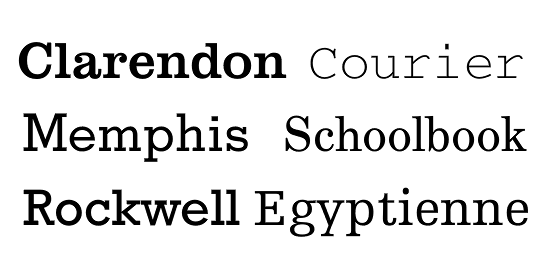
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
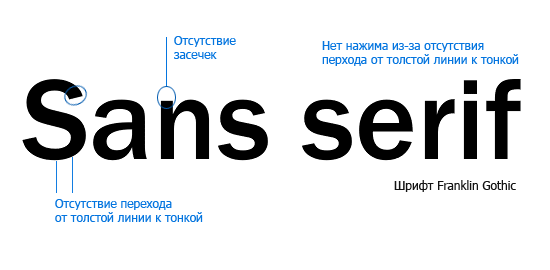
Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.
Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
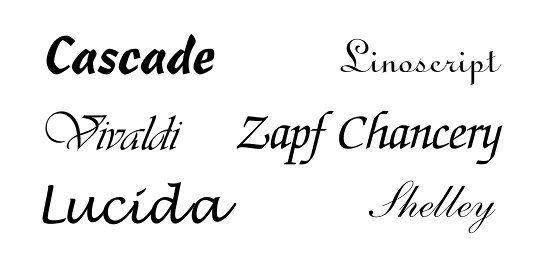
Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи.

На формате А4 создать шрифтовую композицию внутри персонажа, отражающую его натуру.
Этапы выполнения задания:
- Мозговой штурм (определяемся с идеей, с персонажем)
- Компоновка в листе
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете
Подборка Актуальных шрифтов для проектов
При выборе сокращенных и узких шрифтов рекомендуется использовать шрифты, соответствующие общей теме вашего дизайна или проекта.
После того, как вы нашли лучший сокращенный шрифт для ваших названий, тогда возникает проблема поиска подходящего шрифта для основного текста. Продолжайте изучать элементы Envato, чтобы найти правильное сочетание шрифтов для ваших дизайнерских проектов. И посмотрите на наши современные шрифты с засечками и шрифты сценариев для большего вдохновения.
Шрифт BiteChalk заставит ваш текст выглядеть так, как будто он нарисован на доске. Этот шрифт поставляется в 4 шрифтах, включая обычный, жирный, обычный и тонкий. Это уникальный шрифт, который вы можете использовать для оформления досок меню ресторана, вывесок, постеров, дизайна футболок и многого другого.
Carnot All-Caps

Этот гротескный шрифт с заглавными буквами отличается минималистичным и элегантным дизайном, благодаря которому ваши логотипы, журналы и плакаты выглядят более профессионально, чем когда-либо. Шрифт Carnot также поддерживает более 20 различных языков.
Essenziale

Essenziale — это минималистское и ультраконденсированное семейство шрифтов, которое поставляется в 8 версиях, включая веса Bold, Slab, Slab Bold и другие.
Четкость, ясность, удобочитаемость, простота графических форм
Необходимость соблюдения этих принципов объясняется психофизиологическими особенностями человека, проявляемыми в процессе чтения, особенностями человеческого зрения — схватывать глазом одновременно группу букв или даже слов, скоростью опознания букв и осмысления слов, т. е. скоростью чтения. Это чрезвычайно важные требования к любому плакатному шрифту.
Четкость определяется контрастом отношения цвета шрифта к цвету фона.
Приведем усредненные показатели сочетаний основных цветов, влияющих на четкость шрифта и его удобочитаемость, выведенные экспериментальным путем для дневного освещения. (В таблице сочетание цветов приводится в последовательности по ухудшению четкости, а следовательно, понижению удобочитаемости шрифта.)

Удобочитаемость шрифта
Удобочитаемость — это общая оценка пригодности шрифта. Любой шрифт должен без искажений передавать содержание текста. Рассмотрим некоторые условия обеспечения удобочитаемости.
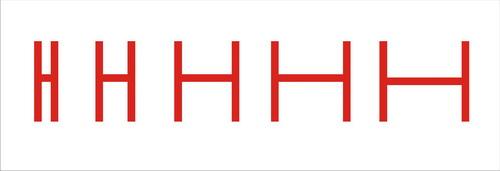
1. Индивидуальность графем каждой буквы

На примере видно, что средние графемы букв O, Н, К хорошо отличаются друг от друга. Крайняя левая «О» сразу даже не читается как буква, правые «К» стали схожи с «Н», хуже опознаются, а на некотором удалении от зрителя почти теряют различие с «Н».
Таким образом, говоря о простоте графических форм букв, следует помнить, что не всякая простота является рациональной. Можно придать буквам наипростейшие формы, но от этого они еще не будут легкочитаемыми. Только те формы могут удовлетворить первое условие удобочитаемости, которые сочетают простоту с дифференцированностью, то есть с максимальным различием в графике букв.
2. Соразмерность толщины основного штриха и внутрибуквенного просвета

Соразмерность толщины основного штриха и внутри буквенного просвета. Перевод шрифта светлого начертания в полужирное
Особое внимание следует уделять изменению наклонных, округлых и соединительных штрихов в буквах
Шрифт светлого начертания имеет соотношение толщины основного штриха и внутрибуквенного просвета в шрифтах типа гуманистической антиквы 1:6, в шрифтах рубленых — 1:4. Полужирные шрифты имеют соотношение 1:2, жирные — 1:1. Сверхжирные и сверхсветлые начертания снижают удобочитаемость шрифта.
3. Оптимальность межбуквенных пробелов

Влияние межбуквенных пробелов на удобочитаемость шрифта.
Чрезмерная разреженность букв в строке, как и неоправданная близость, мешают восприятию слов.
Приводя пример современного решения шрифта с максимально сближенным расположением букв, оговоримся, что для короткой надписи такой прием вполне пригоден, так как придает строке некую острохарактерность. Но нецелесообразно применять его везде, и тем более в тексте.
4. Пропорциональность отношения ширины буквы к ее высоте

Пропорциональность отношения ширины и высоты букв: сверхузкий, узкий (1:2), нормальный (4:5), широкий (1:1), сверхширокий.
Это соотношение в различных шрифтах неодинаково: в среднем принято для узкого 1:2, для нормального — 4:5, для широкого — 1:1.
Читаемость снижается в буквах сверхузких и сверхшироких.
5. Контрастность основных и дополнительных штрихов

Контрастность основных и дополнительных штрихов в шрифтах различных рисунков.
В шрифтах с геометрически равной толщиной штрихов горизонтальные штрихи всегда кажутся толще вертикальных, что придает шрифту некоторое беспокойство, неуравновешенность. Умеренный контраст штрихов шрифта антиквы обеспечивает хорошую удобочитаемость. В длинных текстах сильный контраст штрихов утомляет зрение, в коротких, напротив, может повышать удобочитаемость (шрифт типа новой антиквы). В отдельных случаях, например в трафаретном варианте, соединительные штрихи вообще могут быть опущены.
Базовые правила
Типографьте текст перед публикацией. Используйте типограф Лебедева. Он учитывает десятки правил типографики: убирает висячие предлоги, ставит правильные кавычки, заменяет дефис на тире.

Разбивайте текст на абзацы по смыслу. Смотрите, где по смыслу заканчивается одна мысль и начинается другая. Большинство дизайнеров придерживаются позиции: «Когда у нас есть текст, можно половину выкинуть и относиться к нему, как к рыбному тексту». Нет, так делать нельзя.
Не используйте «рыбу» — Lorem Ipsum или другую панграмму, выполняющую роль текстового заполнителя. Если поставите сначала Lorem Ipsum, а потом кириллицу, макет будет выглядеть иначе.
Соблюдайте баланс длины строки и межстрочного отступа. Чем длиннее строка, тем больше должен быть межстрочный отступ, так как при чтении длинных строк легко сбиться. Чем больше между ними свободного пространства, тем проще найти нужную строку. Средне-оптимальное значение межстрочного отступа, от которого можно отталкиваться — размер кегля основного шрифта, умноженный на полтора.

Маленькое правило, которое может спасти
В небольших колонках, приближенных к газетным, межстрочный отступ можно уменьшать, но не делать меньше высоты шрифта, иначе все смешается:
Компьютерный шрифт — Википедия

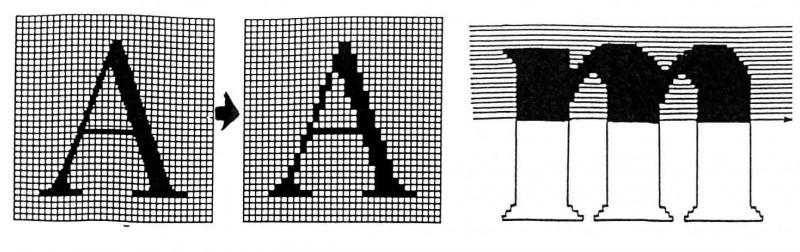
В пропорциональном шрифте символы могут иметь разную ширину. Растровый шрифт – компьютерный шрифт, в котором рисунки букв задаются как растровые картинки, то есть набор точек (пикселей), формирующих символы. Растровые шрифты раньше широко использовались на мониторах с низким разрешением и на матричных принтерах.
Для текстовых режимов шрифт хранится непосредственно в видеоадаптере (либо в постоянной его памяти, либо в оперативной). Растровые шрифты непригодны для высококачественной печати и используются в основном в программах с текстовым интерфейсом и в консоли. В векторных (или контурных) шрифтах символы представляют собой криволинейные контуры, описываемые математическими формулами.
09. Можно ли конвертировать веб-шрифты?
Такое описание позволяет увеличить масштаб изображения без потери качества, что невозможно в случае с растровыми шрифтами.
Существует несколько различных форматов векторных шрифтов, различающихся способом хранения и представления информации о шрифте: PostScript Type1, TrueType, OpenType.
В Windows 2000 (и последующих) уже встроен растеризатор Type1-шрифтов и для их установки ATM уже не обязателен. Это позволяет выводить таблицы и псевдографику с использованием одних только символов шрифта, а также создавать ASCII-арт.
Так что если настройки браузера не изменили шрифт, можно изменить его, создав стиль пользователя.
Таким образом, указание в гарнитуре текста шрифта-ярлыка лишь подставляет шрифт, определённый программными настройками.
Размер для шрифтов имеет немаловажное значение, так как около 15 тысяч пользователей Интернета ежемесячно набирают в поисковой строке Яндекса такой запрос, как «размер шрифта»
18. В чем отличие лицензий для веб-шрифтов?
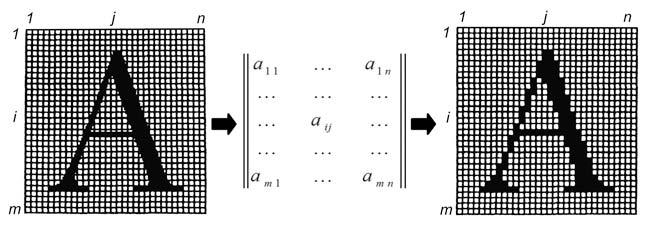
Векторные шрифты отличаются тем, что могут принимать любой размер. Поэтому растровые шрифты обычно искажаются при увеличении или уменьшении кегля, то есть на диагональных линиях появляются зазубрины, а кривые изображаются ломаными линиями. Векторные шрифты содержат символы, каждый их которых имеет математическое описание, точнее, представляется в виде набора отрезков (векторов).
Кроме того, символы векторных шрифтов можно наклонять под любым углом, вращать, сжимать, растягивать и т.п.
Для воспроизведения символа векторного шрифта на мониторе или на принтере выполняется растеризация – преобразование векторов в растровые образы.
Это привело к тому, что растровые шрифты, являющиеся немасштабируемыми, применяются реже. В настоящее время пользователями ПК, в основном, используются векторные шрифты. Первое, что приходит на ум, стандартные шрифты ужасно приелись, а при их помощи трудно сделать что-то оригинальное.
А еще, шрифт является неотъемлемой частью бренда, поэтому каждая компания стремится активнее его использовать, раз появилась такая техническая возможность.
Шрифт — это не просто оцифрованный набор букв, созданный кистью на бумаге или в иллюстраторе, это еще и 98% доводки и полировки, хинтовки и тестирования на различных носителях и в разных размерах.
11. Сколько начертаний шрифта можно использовать в вебе?
Однако при выборе шрифта гораздо большее значение имеет даже не это, а целесообразность и соответствие шрифта способу использования и возложенным на него задачам. Если работаешь со шрифтами, нужно понимать, как все это работает, какие технологии используются.
Довольно часто приходилось слышать, дескать, браузеры сами отрисовывают шрифты, поэтому везде выглядят по-разному.
Но на самом деле, отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или DirectWrite, а на OS X и iOS — CoreText (а раньше QuickDraw).
Нестандартные шрифты в этом случае более выразительные и кроме того их на порядок больше, так что есть из чего выбрать. В связи с этим векторные шрифты на экране воспроизводятся с искажениями.
Отложите графический редактор и посмотрите, как веб-шрифт выглядит в браузере, в боевых условиях.