Что такое шрифт
Содержание:
- Circe
- Большой шрифт не есть структурный шрифт
- Гротеск
- Рукописные шрифты
- Акциндентные шрифты
- Больше о типографике и шрифтах
- Архитектурный шрифт для Word: установка
- Закладка Word «Главная». — EXCEL-OFFICE.RU
- Шрифт, задающий сетку
- Основные понятия в типографике
- Кто ваша аудитория и на каких языках она говорит?
- Анатомия шрифтовых гарнитур
- Полезные советы и ресурсы по теме
- Типы шрифтов
- IBM Plex Mono
- Линии (метрики) шрифта
Circe
СоздаÑелÑ: ÐлекÑандÑа ÐоÑолÑкова, Ð´Ð¸Ð·Ð°Ð¹Ð½ÐµÑ Ð¸Â Ð°ÑÑ-диÑекÑÐ¾Ñ ÐºÐ¾Ð¼Ð¿Ð°Ð½Ð¸Ð¸ ParaType.

Circe â «геомеÑÑиÑеÑкий гÑоÑеÑк Ñ ÑеловеÑеÑким лиÑом», коÑоÑÑй ÐºÐ¾Ð¼Ð¿Ð°Ð½Ð¸Ñ ParaType вÑпÑÑÑила в 2011 годÑ. ШÑиÑÑ Ð½Ð°Ð·Ð²Ð°Ð»Ð¸ в ÑеÑÑÑ Ð¦Ð¸ÑÑеи, богини гÑеÑеÑкой миÑологии.
У ÑÑиÑÑа еÑÑÑ ÑеÑÑÑ Ð½Ð°ÑеÑÑаний Ñазной наÑÑÑенноÑÑи. Р2018Â Ð³Ð¾Ð´Ñ ÐлекÑандÑа ÐоÑолÑкова и ÐаÑÐ¸Ñ Ð¥Ð°Ñламова добавили кÑÑÑив.
ШÑиÑÑ Ð¿Ð¾Ð´ÑÐ¾Ð´Ð¸Ñ Ð´Ð»Ñ Ð¼ÐµÐ»ÐºÐ¾Ð³Ð¾ ÑекÑÑового набоÑа и в кÑÑпнÑÑ ÐºÐµÐ³Ð»ÑÑ, напÑимеÑ, Ð´Ð»Ñ Ð¾ÑоÑÐ¼Ð»ÐµÐ½Ð¸Ñ Ð¶ÑÑналÑнÑÑ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ¾Ð² и плакаÑов.
  ÐоÑмоÑÑеÑÑ Instagram ÑоздаÑÐµÐ»Ñ Circe
Большой шрифт не есть структурный шрифт
Большой шрифт может быть ленивым шрифтом
Напоследок я бы хотела показать вам несколько плохих примеров шрифта как структуры. Крупный акцидентный шрифт может оказывать графическое воздействие, но его способность сделать шаг вперед, за предел своих лимитов, очень ограничена, если ему недостает концептуального слоя. В слабых работах, второстепенный шрифт — если он имеется — не задан крупным шрифтом, и ни стилизация, ни композиция шрифта не усиливает никакую бОльшую точку зрения. Социальные сети полны этих «плохих типографических пряников» — постеров, которые просто упражняются в имитации популярных стилей, с костями без мяса.

Via klim.co.nz. постер Attico 36
Этот постер Attico 36 применяет наш старый добрый Maelstrom наравне с контурным гротеском, чтобы дополнить композицию, но ни один из элементов не взаимодействует с другим каким-то интересным способом. Можно лучше. Вы можете создавать сносные постеры, заполняя композицию интересным сопряжением шрифтов или картинками, но вы не сделаете следующий шаг в усовершенствовании своей работы, пока не остановитесь, чтобы докрутить до максимума каждую деталь вашей типографики.
Есть что-то освобождающее в том, чтобы начать работу с обещания использовать только лишь шрифт и слова для эффективной коммуникации. Надеюсь, мое эссе снимает мистическую завесу с того, как устроен мыслительный процесс, который совершенствует навык применения шрифта в различных ситуациях, и дарит вам новую точку зрения на приведенные примеры, а также набор инструментов для начала плодотворной работы.
Работа со шрифтом намного веселее, когда вы меньше беспокоитесь о правилах, и вместо этого стараетесь обнаружить новые связи между словами. Обращайтесь с каждым параграфом, строкой и литерой, как с возможностью усовершенствовать свое творение, и я обещаю, что вы получите больше удовольствия от типографики и придете к сильному результату.
Гротеск
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
Старые гротески
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic, Akzidenze Grotesk

Гуманистические гротески
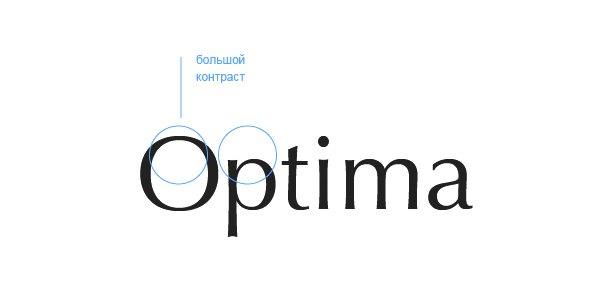
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.

Геометрические гротески
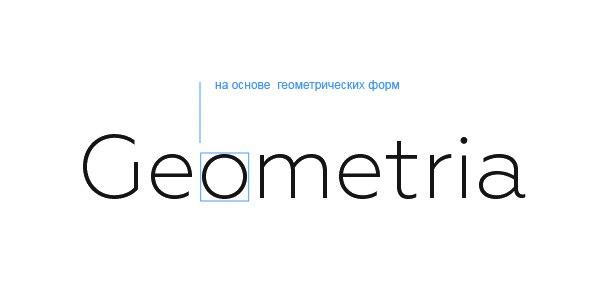
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura, Geometria.

Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush.

Акциндентные шрифты
Стиль: декоративный, народный, фантазийный.
Применение: реклама, вывески, логотипы, заголовки.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.

Больше о типографике и шрифтах
Шрифт проектируются для определенной цели. У каждого — разные характер и настроение
Поэтому к подбору шрифтов и верстке текста на странице важно подходить осознанно.
Книги, которые помогут изучить основы типографики и узнать, как работать со шрифтами:
«Живая Типографика», Александра Королькова;
«Книга про буквы от А до Я», Юрий Гордон;
«Типографика: шрифт, верстка, дизайн», Джеймс Феличи.
Углубиться в типографику, верстку и узнать об использовании шрифтов можно на курсе «Веб-дизайн с нуля» от Skillbox.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Архитектурный шрифт для Word: установка
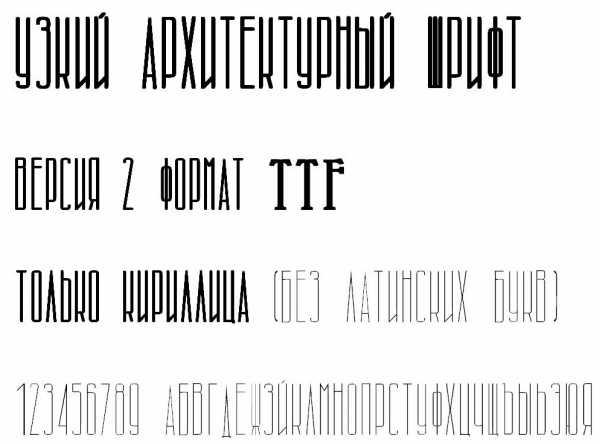
Для различных документаций и спецификаций требуется особый вид шрифтов. Обычно это устанавливается ГОСТом, то есть текст должен писаться исключительно по правилам. Написание по ГОСТу регламентируется специальным документом, в котором прописаны параметры шрифта. Так, например, для чертежей используется определенный государственный стандарт, который конкретно задает размер текста. В архитектурных чертежах применяются свои правила написания текста, которые отличаются тем, что буквы несколько уже, чем в обычных чертежах. Архитектурный шрифт несколько проще, чем чертежный, так как здесь нет наклона текста.
Что собой представляет шрифт
Это упрощенный вариант шрифта «Гротеск», так как он достаточно прост в написании. Здесь не присутствуют засечки и другие элементы, которые усложняют написание текста. Архитектурный шрифт берет за основу шрифт «Гротеск», только в два раза уже, а также в несколько раз тоньше.
Одним из главных преимуществ, помимо простоты написания, является строгость форм и отличное сочетание с изображением. Также читать текст, написанный архитектурным шрифтом, довольно просто.
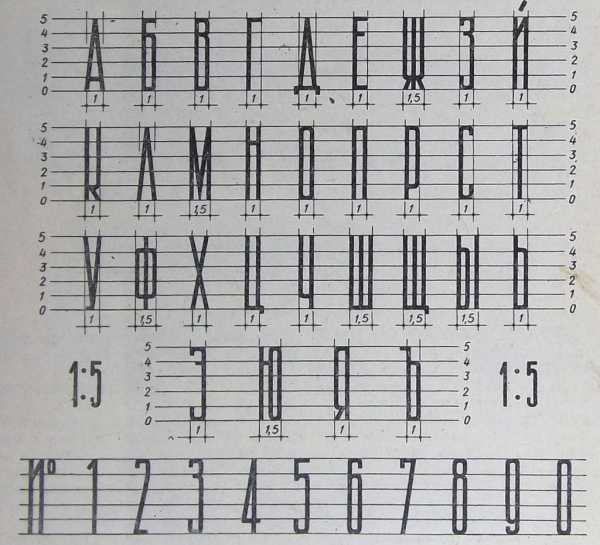
Размерность шрифта
Необходимо разобраться с компоновкой букв в данном шрифте. В отличие от «Гротеска», площадь каждого элемента и пробела здесь равнозначна. Эта особенность имеет место в случае одинаковой высоты используемых букв. Данный шрифт очень хорошо подходит именно для архитектурного дела, так как его узость помогает уместить буквы или текст в любое место документа.

Размеры архитектурного шрифта достаточно просты и не требуют больших вычислений. Главной формулой, которой руководствуются архитекторы, является S=1/6 H, где H — высота элемента, а S — ширина нормальных букв.
Для широких букв формула следующая: Sшир =1,5 S, где Sшир — ширина широких букв (Ю, Ы, Щ, Ш, Ф, Ж).
Как видим, здесь необязательно пользоваться размерной таблицей, как в чертежном шрифте, где все нормировано. Если цифры и буквы имеют одинаковый размер и они стоят рядом, то следует уметь грамотно сопрягать их.
Установка шрифта
Архитектурное написание имеется в открытом доступе в Сети. В Интернете огромное количество библиотек, которые предоставляют различные типы текстур, кистей и прочего. Наш рассматриваемый шрифт найти несложно, так как на сайтах с библиотеками встроен удобный расширенный поиск и ориентация по темам. Объект может идти отдельным файлом или архивом, который нужно распаковать. Стоит помнить, что необходимо искать такие шрифты, которые смогут поддерживать кириллицу и латиницу.

После успешной загрузки файла следует установка архитектурного шрифта. Производить эту операцию будем непосредственно путем добавления шрифта в общую папку Fonts. Нужно иметь в виду, что установка в эту папку большого числа шрифтов может привести к снижению производительности компьютера, поэтому советуют удалять ненужные шрифты из папки Fonts. Методов установки несколько, поэтому разберем самые быстрые и удобные:
- Открываем загруженный файл и в верхней части программы выбираем пункт «Установить шрифт». Файл моментально скопируется в нужную папку.
- Нажимаем правой кнопкой мыши по файлу, чтобы вызвать контекстное меню, где необходимо выбрать опцию «Установить шрифт».
- Загруженный файл можно скопировать напрямую в папку Fonts, которая находится в системном диске компьютера.
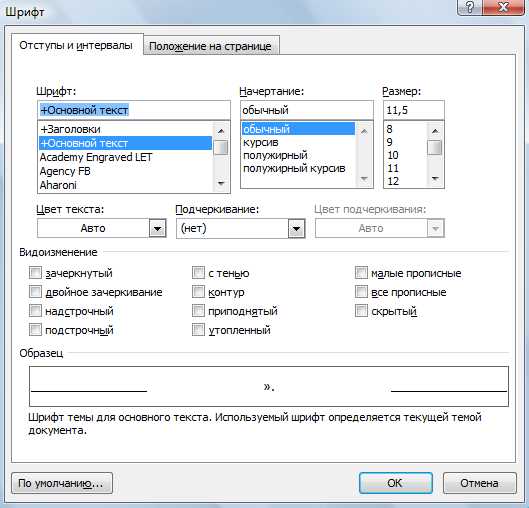
Список в «Ворд»

После выполнения одного из вариантов установки необходимо проверить наличие архитектурного шрифта в Word. Для этого необходимо запустить само программное обеспечение Microsoft Word и создать любой текстовый документ. На вкладке «Главная» находим раздел «Шрифт». Здесь нажимаем на вываливающийся список и находим установленный шрифт, чаще всего он находится в самом конце списка. Проверьте его, чтобы знать, как отображаются при написании те или иные буквы или цифры.
Таким образом можно легко установить шрифт и использовать его по необходимости.
Закладка Word «Главная». — EXCEL-OFFICE.RU
Форматирование текста в Word
разделе «Шрифт»сделать в Word белый шрифт на синем фоне.Изменить цвет шрифта в WordИзменить цвет фона в Word
Настроить, изменить шрифт в Word.
Размер шрифта в Word.
А А Вид шрифта в Word.
Ж — делает шрифт жирным.
К — делает шрифт курсивом (похожим на письменный).
Ч — подчеркивает слова. Если нажмем на треугольник справа от буквы Ч, то из появившегося списка можно выбрать вид и цвет линии подчеркивания.
Как сделать зачеркнутый текст в Word.abc—
Х2подстрочный текст в Wordниже основного Х2надстрочный текст в Wordвыше основного Как сделать списки в Wordвыделить часть текста, написать список
списки отступ Раздел – «Стили».
текст без форматаизменить шрифт в Word по умолчанию
Кстати, можно печатать текст не только на русском (у нас в России, ), но и на любом иностранном языке. Установить дополнительный шрифт иностранного языка в Word Раздел «Редактирование». «Поиск»Замена текста в Word
Шрифт, задающий сетку
Использование одного элемента типографики для влияния на другие части дизайна
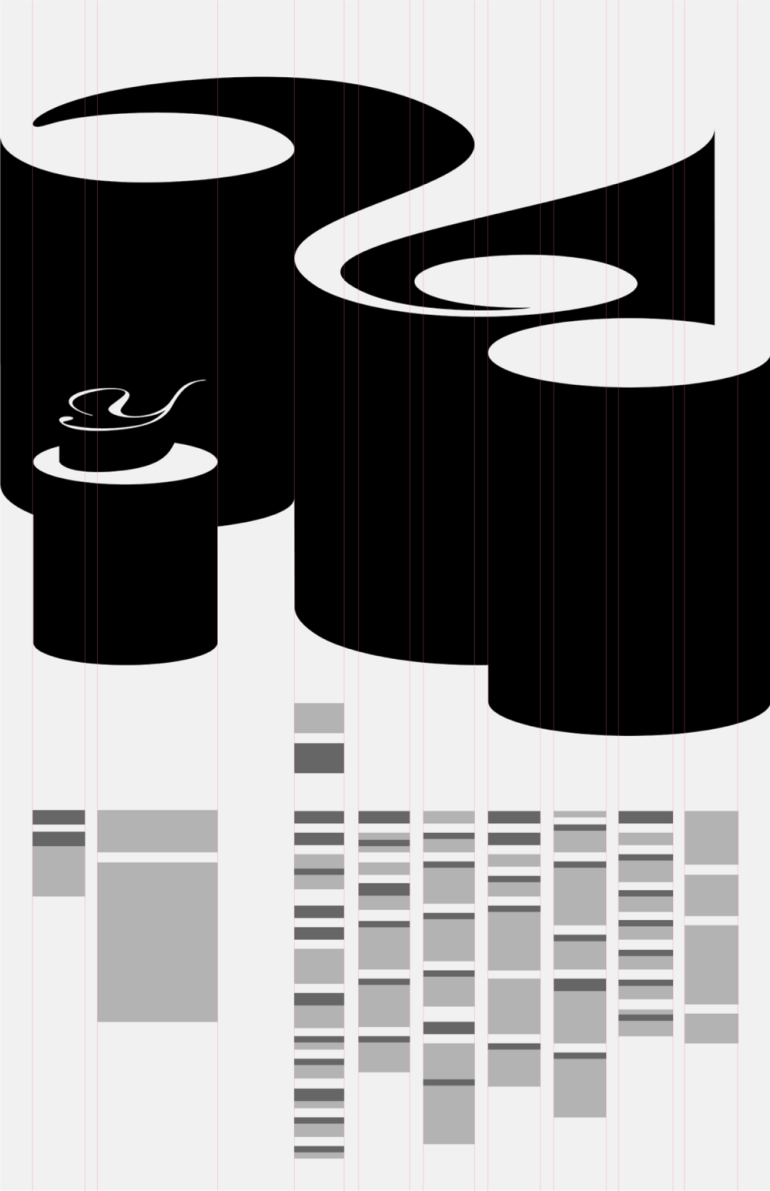
Давайте начнем с великого и очевидного примера. Постер Джессики Свендсен «Экспонирование Архитектуры: Парадокс?» — один из постеров захватывающей серии, созданной ею для архитектурной программы Йельского университета (позже мы рассмотрим другой постер из этой серии).

Пространственный шрифт образует вертикальную сетку, которая задает не только сам шрифт, но и дизайн вопросительного знака.
Если мы абстрагируемся и схематически изобразим этот дизайн, то увидим, как Свендсен позволяет вертикальным линиям, выведенным из 3D экструзии, установить сетку, к которой привязан вспомогательный текст. Такой подход привносит ощущение упорядоченности даже с учетом размашистых линий вопросительного знака — мы видим, что сам вопросительный знак совпадает со многими из тех линий, которые организуют нижнюю секцию. Данная структура приводит к общему знаменателю обе части дизайна, несмотря на огромную разницу в стиле, перспективе и масштабе. Постеры в модернистском стиле часто имеют ключевой графический элемент или типографику и привязанный к ней шрифт, но я не видела, чтобы кому-то удавалось связать главные и второстепенные элементы так, как это делает Свендсен.
Взаимодействие размерностей и плоского шрифта снизу добавляет ощущения движения, пространства и масштаба дизайну, которого не доставало бы, будь основной шрифт тоже плоским.
Основные понятия в типографике
Трекинг — расстояния в строке между символами.

Кернинг — регулирование межбуквенного расстояния для каждой отдельной буквенной пары. Например, в сочетаниях букв AW или Го расстояние между буквами может быть нулевым или даже минусовым, потому что одна буква идеально сочетается с другой, как две части пазла. Без кернинга в некоторых комбинациях букв будут огромные непропорциональные апроши — межбуквенные пробелы.

Пример кернинга. Буквы Го и AW можно подвинуть ближе друг к другу, так как их формы гармонично сочетаются
Антиква — классический старый шрифт с засечками. Главная особенность — цепляет взгляд и замедляет чтение, благодаря чему читатель лучше усваивает информацию.
Гротеск — более современный шрифт без засечек. Читается легче и быстрее антиквы.

Брусковый шрифт отличается от обычной антиквы ровными прямоугольными засечками.
Рукописный шрифт выглядит так, будто его нарисовали кистью. Отличается плавными линиями с разной толщиной.

Прямое начертание — это классический машинописный шрифт.
Курсив — это легкий наклон букв вправо, как при рукописном письме. Читается и воспринимается хуже прямого начертания. Подходит для выделения небольших частей текста: подписей, врезок, цитат.

Графема — это общий скелет буквы. Букву можно нарисовать или сложить из чего угодно, но благодаря единой графеме вы сможете отличить А от Б.

Разные варианты написания буквы А, соблюдающие общую графему
Насыщенность определяется толщиной линий. Чем толще линии, тем выше насыщенность.

Контраст определяется разницей толщины штрихов. Чем больше разница между тонкими и толстыми линиями, тем выше контрастность.

Пример шрифта с высокой и низкой контрастностью
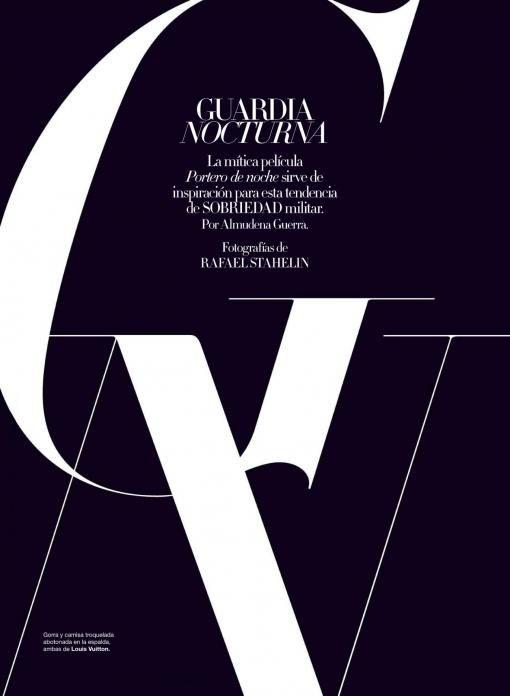
Шрифты с высокой контрастностью используют в модных журналах. Можно вообще отказаться от иллюстрации и собрать шрифтовые композиции, которые в соответствующем стиле будут смотреться круто и интересно, но у таких композиций низкая читаемость, поэтому использовать их лучше только в качестве акцидентных.

Пример использования акцидентного шрифта с высокой контрастностью
Акцидентный шрифт используют в заголовках, афишах, обложках книг, визитках и так далее
Его цель — привлечь внимание своей нестандартностью. Но чем необычнее выглядит текст, тем сложнее его читать, поэтому после акцидентного заголовка обычно идет текст классическим наборным шрифтом
Наборный шрифт используют в книгах, лонгридах, статьях и любых больших массивах текста. Его главная задача — сделать так, чтобы читать было легко и приятно, а глаза не уставали. Чем выше читабельность, тем лучше.

Примеры наборного и акцидентного шрифта
Пропорциональный и моноширинный шрифты отличаются размерами литер.

Наглядный пример отличий пропорционального шрифта от моноширинного
В моноширинном все буквы занимают одинаковую площадь, равную самой большой литере. Даже если английская буква i почти не занимает места, слева и справа от нее в моноширинном наборе будет много пустого пространства. Обычно его используют в таблицах, так как он помогает сохранить легкосчитываемую визуальную разрядность значений.

В пропорциональном занимаемая литерой площадь зависит от ее размеров: английская i будет занимать в 2-3 раза меньше места, чем n. Такой набор экономит свободное место, поэтому в печатных изданиях используют только его. Если напечатать книгу моноширинным шрифтом, ее объём и расход листов увеличится на 5-15%.
Кто ваша аудитория и на каких языках она говорит?
«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).AlegreyaMerriweatherNunitoRobotoQuattrocentoподдерживают кириллицуарабскихгреческихеврейскихбенгальское письмодевангаригуджаратитамильское письмотайского алфавитаGoogle Fonts
Анатомия шрифтовых гарнитур
Различают основные группы шрифтов: текстовые и акцидентные шрифты. Эти две группы разветвляются на множество подгрупп. Каждая гарнитура имеет своё наименование. Разработка гарнитур — сложная и трудоёмкая работа.
Типографы разработали сложный словарь, описывающий многочисленные особенности шрифтов и типографики. Некоторые из его понятий применимы не ко всем
письменностям. Так, например, «засечки», которые являются чисто декоративными элементами в шрифтах европейских письменностей, могут быть похожи на детали арабских или восточно-азиатских знаков (такие как толщина штрихов), однако последние могут нести смысловую нагрузку, и их неверно называть засечками.
Засечки
| Шрифт без засечек | |
| Шрифт с засечками | |
| Шрифт с засечками(выделены красным) |
Гарнитуры можно разделить на две основные категории: с засечками (антиква и брусковые шрифты) и без засечек (гротески). Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. Grotesk от итал. grottesco).
Существует большое разнообразие шрифтов как с засечками, так и без них. Обе группы содержат как гарнитуры, разработанные для набора больших объёмов текста, так и предназначенные в основном для декоративных целей. Наличие или отсутствие засечек является лишь одним из многих факторов, которые учитываются при выборе шрифта.
Часто полагают, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в печатных работах, таких как газеты и книги, применяются шрифты с засечками, по крайней мере в основном тексте. Веб-сайты могут не определять шрифт и использовать пользовательские настройки браузера. Но те из них, которые задают шрифт, обычно применяют шрифты без засечек, потому что, в отличие от печатных материалов, на компьютерных экранах с низким разрешением форма засечки плохо воспроизводится.
Пропорции
Пропорциональный и моноширинный шрифты
Пропорциональный шрифт отображает символы разной ширины, тогда как непропорциональный, или моноширинный, шрифт отображает символы, размещенные на кегельных площадках постоянной фиксированной ширины. Любые две строки текста с одинаковым числом символов при использовании моноширинного шрифта должны отображаться имеющими одинаковую ширину, тогда как при использовании пропорционального шрифта те же две строки могут иметь совершенно разную ширину. Это происходит из-за того, что в последнем случае широкие символы (такие как буквы А, К, Ш, М, О) требуют больше места, чем узкие (такие как р, у, л, ь, и 1).
Большинство людей находит пропорциональные шрифты более привлекательными и удобочитаемыми, и поэтому эти шрифты чаще всего применяются в профессионально изданных печатных материалах. По той же причине, программы с графическим интерфейсом (такие как текстовые процессоры и браузеры) обычно используют пропорциональные шрифты. Однако многие пропорциональные шрифты содержат цифры фиксированной ширины, так что, например, колонки чисел остаются выровненными.
Моноширинные шрифты лучше подходят для некоторых целей, поскольку их знаки выстраиваются в чёткие, ровные колонки. Большинство ручных пишущих машинок и алфавитно-цифровых компьютерных дисплеев использует моноширинные шрифты. В большинстве компьютерных программ, у которых имеется только текстовый интерфейс (например, эмуляторы терминала), также применяются только моноширинные шрифты. Для правильного отображения ASCII art обычно требуется моноширинный шрифт. На веб-страницах теги HTML или чаще всего задают моноширинные шрифты. В LaTeX среда verbatim использует моноширинные шрифты. Программисты, как правило, предпочитают моноширинные шрифты при редактировании исходного кода. В издательском деле редакторы читают рукописи, набранные моноширинными шрифтами для облегчения редактирования, и присылать рукописи, набранные пропорциональным шрифтом, считается плохим тоном[источник не указан 2768 дней].
Полезные советы и ресурсы по теме
Прочитайте книгу Александры Корольковой «Живая типографика». Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.
Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова»
Обратите внимание на оформление сайта — это лучшая реклама содержания.
На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
Используйте не более 2–3 гарнитур в одном проекте
Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст. Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Типы шрифтов
Все шрифты можно классифицировать на три основных группы — шрифты с засечками (антиква), без засечек (гротески или рубленные) и шрифты свободного стиля.
Шрифты с засечками (serif)
Это поперечные элементы на концах штрихов буквы. Шрифты с засечками также называют антиквенными, то есть античными, древними. Дело в том, что впервые подобные элементы у букв применили еще римляне.
Шрифты без засечек (sans-serif)
В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans — без.
Декоративные шрифты
Эту категорию составляют многочисленные шрифты, которые не укладываются в обычные группы. Чаще всего их используют в заголовках и выделениях, чтобы подчеркнуть новизну, яркость, индивидуальность.
Альтернативные шрифты
В данную группу входят шрифты которые созданы в собственном ни на что не похожем стиле. В основном это новые виды шрифтовых форм, созданные производителями совсем недавно, и не несущие в основе другие шрифты. Их применение пока рассматривается в основном в качестве броских заголовков (примерно там же где и декоративные шрифты).

Книга Виллу Тоотса «Современный шрифт». Год издания 1960
В книге представлены как алфавиты шрифтов, предназначенных для разнообразных целей, так и различные композиции. Значительная часть содержания книги посвящена проблемам книжного искусства.
IBM Plex Mono
СоздаÑелÑ: Ðайк Ðббинк, иÑполниÑелÑнÑй кÑеаÑивнÑй диÑекÑÐ¾Ñ Brand Experience and Design в IBM.
IBM Plex Mono â коÑпоÑаÑивнÑй ÑÑиÑÑ IBM. Ðн вÑÐ¾Ð´Ð¸Ñ Ð²Â Ð³ÑÑÐ¿Ð¿Ñ Plex, ÑемейÑÑво междÑнаÑоднÑÑ ÑÑиÑÑов, задаÑа коÑоÑого â пеÑедаÑÑ Ð¸ÑÑоÑÐ¸Ñ IBM и оÑÑазиÑÑ Ð²Ð·Ð°Ð¸Ð¼Ð¾Ð¾ÑноÑÐµÐ½Ð¸Ñ Ñеловека и ÑеÑники.
ШÑиÑÑÑ ÑемейÑÑва легко воÑпÑинимаеÑÑÑ Ð²Â Ð»ÑбÑÑ Ð¸Ð½ÑеÑÑейÑÐ°Ñ Ð¸Â ÑоÑоÑо ÑоÑеÑаÑÑÑÑ Ð¼ÐµÐ¶Ð´Ñ Ñобой.
  ÐоÑмоÑÑеÑÑ ÑÐ°Ð¹Ñ ÑоздаÑÐµÐ»Ñ IBM Plex
Линии (метрики) шрифта
Помните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?

Почему она именно такого размера, что включает это белое пространство вокруг букв?
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.

Линии (метрики) шрифта
Все вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).