Растровая и векторная графика
Содержание:
Форматы
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Также в графическом файле могут храниться дополнительные данные: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Сжатие без потерь
Основная статья: Сжатие без потерь
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации.
- BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE.
- GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из-за поддержки анимации, которая отсутствует в чистом PNG, хотя ПО начинает поддерживать APNG.
- PCX — устаревший формат, позволявший хорошо сжимать простые рисованные изображения (при сжатии группы подряд идущих пикселей одинакового цвета заменяются на запись о количестве таких пикселей и их цвете).
- PNG (Portable Network Graphics) — растровый формат, в основе которого алгоритм сжатия Deflate.
- JPEG-LS в режиме сжатия без потерь — алгоритм использует адаптивное предсказание значения текущего пикселя по окружению, включающему уже закодированные пиксели.
- Lossless JPEG — быстрый, но малоэффективный алгоритм сжатия, использующий (при обходе изображения попиксельно слева направо, сверху вниз) простое неадаптивное предсказание значения текущего пикселя по значениям верхнего, левого и верхнего левого пикселей.
Сжатие с потерями
Основная статья: Сжатие данных с потерями
Основано на отбрасывании части информации, как правило, наименее воспринимаемой глазом.
JPEG — очень широко используемый формат изображений. Сжатие использует разбиение изображения на блоки, квантование пространственных спектральных компонент в каждом блоке изображения с последующим их энтропийным кодированием. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного.
Разное
- TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др.
- Raw хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
Основные векторные форматы
Что касается последнего пункта среди недостатков векторов: зачастую такие ситуации возникают из-за того, что программа для просмотра рисунка не поддерживает тот формат, в котором он создавался. Если вы собираетесь работать с векторами, вам стоит знать наиболее распространенные форматы:
AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
Из недостатков: в одном документе может содержаться только одна страница, имеет небольшую рабочую зону.
- EPS (Encapsulated PostScript). Тоже базируется на языке PostScript и открывается Иллюстратором.
- CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45×45 м), файл может состоять из нескольких страниц.
- PDF (Portable Document Format). Думаю, вы уже знакомы с ним. Данный стандарт является платформонезавизимым. В нем можно применять различные шрифты, гиперссылки, векторные и растровые рисунки. И что примечательно, в любой программе файл откроется в предусмотренном автором виде.
Этот формат не способен воспроизводить некоторые параметры, присвоенные изображению в тех или иных программах, и порой искажает цветопередачу.
SVG (Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
На этом рассказ о том, что такое векторная графика считаю оконченным.
Заходите чаще на мой сайт.
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
- The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
Форматы логотипов

Эмблему, как и любую другую картинку, можно сохранить в различных форматах. Далее подробнее про каждый из них.
Если сохранить изображение в данном формате, то его в дальнейшем Вы сможете продолжить его редактирование. Это позволяет исправлять логотип после сохранения, если возникает такая необходимость.
PDF (Portable Document Format)

Данный формат в исходном варианте отображает шрифты и изображения различного вида. Также файл такого типа легко напечатать.
EPS (Encapsulated PostScript)

Используется для получения максимально высокого качества эмблемы. В таком формате изображение можно масштабировать, сохраняя при этом четкость границ.
PNG (Portable Network Graphics)

Этот растровый формат «сжимает» логотип, но при этом не портит его качество. Файлы такого вида открываются с помощью любой программы для просмотра изображений.
JPG и JPEG (Joint Photographic Experts Group)

Логотип, сохраненный в таком формате, мало весит и быстро загружается. Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
TIFF (Tagged Image File Format)

Очень похож на JPG и JPEG, однако файлы этого формата весят гораздо больше. Это обусловлено тем, что картинки имеют более высокое качество.
Векторная графика
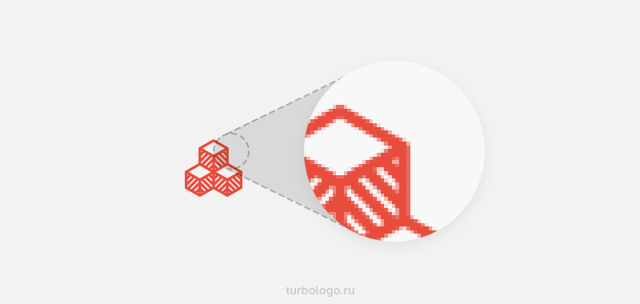
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Векторная графика — это…
Толкование понятия «векторная графика» таково: это способ реализации объектов и рисунков на компьютере, базируемый на математических элементарных фигурах — примитивах.
К ним относятся точки, линии и параболы, их отрезки, кривые 2-го, 3-го порядка и Безье, сплайны, многоугольники, круги и окружности. Ключевую роль все-таки играют линии, так как они лежат в основе большинства изображений. Поэтому графика и называется векторной.
Для построения рисунков в ней используются вычисления и координаты. Например, чтобы нарисовать прямую, следует указать ее начало, конец и цвет.
Нужен треугольник?
Задаем координаты вершин, цвет заполнения и, по необходимости, обводки. Любую векторную картинку можно представить в виде совокупности геометрических фигур.

По типу аппликаций в начальной школе; помните, как они выглядели: грибочки, паровозики и пр.? Только данный вид творчества имеет более сложную структуру, а также позволяет менять цвет, положение и форму составных частей.
Плюсы и минусы
Растровая графика обладает такими преимуществами:
Реалистичность. С ее помощью создаются изображения любой сложности, включая множество деталей, плавных переходов от одного оттенка к другому.

- Популярность. Данный вид графики используется повсеместно.
- Возможность автоматизированного ввода информации. Например, когда вы с помощью сканера делаете из реальной фотографии цифровую копию.
- Быстрая обработка сложных картинок. Правда, за исключением случаев, когда требуется сильное увеличение.
- Адаптация под различные устройства ввода-вывода (мониторы, принтеры, фотоаппараты, телефоны и пр.), а также под множество программ для просмотра. Кстати, создать и редактировать растровые файлы вы можете в таких прогах как Adobe PhotoShop, Corel PhotoPaint, Ulead PhotoImpact GIMP и т. п.
Есть и отрицательные стороны:
- Большой вес изображений.
- Невозможность увеличения без снижения качества (проявляются пикселы);
- Невозможность уменьшения без потери деталей.
Векторная графика. Определение, преимущества и недостатки | ВоркДримс

Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Примеры векторных изображений:
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
- Отрезки и линии.
- Различные геометрические фигуры (треугольники, многоугольники).
- Окружности.
- Кривые Безье.
- Текст.
- Заливку.
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования. Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
- EPS. Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
- FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.
- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.
- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
(1
Растровая и векторная графика. В чем разница?
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Растровая графика

Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения.
Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).

Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика

Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.

Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени. Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений.
Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции.
Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений
Спасибо за внимание
Ответы на частые вопросы
Однозначного ответа на этот вопрос нет. Эмблему можно сохранить в любом удобном формате. Главное, учитывать дальнейшую сферу применения логотипа. Например, если Вы планируете печатать фирменный знак на продукции компании и одежде, то лучше выбирать векторные форматы (EPS, PDF или Ai).
Как сохранить логотип без фона?
Чтобы у готовой эмблемы отсутствовал фон, можно сохранить ее в форматах PNG или SVG.
В каком формате сохранять логотип в фотошопе?
При разработке логотипа в программе Adobe Photoshop доступны различные форматы сохранения файла: PNG, TIFF, JPG и PSD.
Как сохранить логотип в векторе?
Эмблема, изначально представленная в векторной графике, легко сохраняется в соответствующем формате. Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
В каком формате сохранять логотип для сайта?
К формату эмблемы, которая будет применяться на сайте, нет строгих требований. Но желательно выбирать PNG формат, потому что такой файл будет занимать меньше места и при его загрузке не будет возникать проблем.
История
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе запоминающих электронно-лучевых трубок, можно было получать растровое изображение.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый растровый редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер.
Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.