Расставляем теги h1-h2 правильно — повышаем конверсию сайта
Содержание:
- Что такое тег H1 и теги заголовков
- На что влияет тег H1 на сайте
- Колебания
- Какая иерархия заголовков оптимальна?
- Что такое заголовки H1 и H2?
- ) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования
- Динамика
- Как правильно прописывать подзаголовки h2-h6
- h t = λ(L/d)(v 2 /2g).
- Заголовок h2
- Примеры CSS H1, H2
- Вероятные неисправности, требующие ремонта
- Как заполнять h-теги в WordPress
- Главный заголовок h1
Что такое тег H1 и теги заголовков
Тег H1 и H2 и далее до H6 — это HTML теги, в которые заключается текст статьи или иного материала на сайте для того, чтобы обозначить его в качестве заголовка. Иерархия устанавливается от меньшего к большему: заголовок H1 — верхний, и так далее по уровням вложенности. Html тег H1 — самый заметный, он рассказывает, о чём эта страница. В отличие от мета-тегов, таких как Title, Description и других, каждый тег заголовка предназначен для пользователей и виден для них.

Header 1 прописывается в коде как <h1>Текст заголовка</h1>. Другие заголовки — по аналогии.
Текст, указанный внутри тега, интерпретируется браузерами графически. В соответствии с CSS-стилями, которые применяются на сайте, этот заголовок будет иметь специфический шрифт, жирность, наклон, разрядку, отступы и другие параметры.
Вместе с тем, поисковики дают заголовкам больший вес, считывая смысл статьи или контента в первую очередь через структуру заголовков. Остальной текст также анализируется, но ваши заголовки, теги H1, H2, Hx — это смысловой каркас. Если с ними не всё в порядке, у поисковой системы могут возникнуть сомнения и оценка будет снижена.
Заголовок H1 обязателен. H2-H6 опциональны и нужны для удобной организации контента, навигации пользователя по структуре материала — особенно если он большой.

Исследования показывают, что, перейдя в результате поиска на вашу страницу с подходящим по теме заголовком H1, пользователь потратит в среднем примерно 10-15 секунд в поисках нужного фрагмента информации. Если его интересует специфический вопрос, ему должны помочь заголовки H2 и ниже, а также удобный интерфейс, дизайн и вёрстка в целом.
Учтите, что теги — один из большого списка факторов ранжирования
Важно не только расставлять теги H1, но и другие. Например, Title и Description
Обращайте внимание на содержание ключевых слов, на внутреннюю перелинковку сайта и другие факторы
На что влияет тег H1 на сайте
В индустрии существуют дебаты по поводу использования тегов
Они длятся уже не меньше десятилетия и связаны с тем, что никто доподлинно не знает, на что обращает внимание тот же Google. Действительно ли поисковик учитывает мета-тег H1 — то есть, запрограммирован искать его, или схема более сложная?
Некоторые вебмастера полагают, что выделение текста более крупным шрифтом вручную даёт тот же результат, что и тегирование. Однако, даже в этом случае теги выглядят предпочтительнее, так как их использование проще — в том числе, в CMS.
Даже если есть основания считать, что H2-H6 не учитываются поисковиками, они помогают пользователям в навигации. Заголовок H1 в ряде исследований называется одним из факторов, существенно влияющих на внутренние рейтинги сайта, а следовательно и на отводимый ему трафик по соответствующим запросам. В частности, согласно исследованию на портале SearchEngines.com, грамотное использование тега H1 входит в Топ-4 факторов успешного SEO. Кроме того, неуместное использование тега H1 само по себе способно негативно повлиять на рейтинги и трафик.
- Для пользователей: заголовки — это якоря в сплошном тексте, позволяющие им ориентироваться на странице, искать то, что нужно, оставаясь на сайте как можно дольше.
- Для поисковиков: с помощью заголовка H1 и других проще читать, понимать и оценивать контент на сайте, а также рассчитывать поведенческие факторы.
Колебания
Уравнение описывающее физические системы способные совершать гармонические колебания с циклической частотой ω:
Решение предыдущего уравнения является уравнением движения для гармонических колебаний и имеет вид:
Период колебаний вычисляется по формуле:
Частота колебаний:
Циклическая частота колебаний:
Зависимость скорости от времени при гармонических механических колебаниях выражается следующей формулой:
Максимальное значение скорости при гармонических механических колебаниях:
Зависимость ускорения от времени при гармонических механических колебаниях:
Максимальное значение ускорения при механических гармонических колебаниях:
Циклическая частота колебаний математического маятника рассчитывается по формуле:
Период колебаний математического маятника:
Циклическая частота колебаний пружинного маятника:
Период колебаний пружинного маятника:
Максимальное значение кинетической энергии при механических гармонических колебаниях задаётся формулой:
Максимальное значение потенциальной энергии при механических гармонических колебаниях пружинного маятника:
Взаимосвязь энергетических характеристик механического колебательного процесса:
Энергетические характеристики и их взаимосвязь при колебаниях в электрическом контуре:
Период гармонических колебаний в электрическом колебательном контуре определяется по формуле:
Циклическая частота колебаний в электрическом колебательном контуре:
Зависимость заряда на конденсаторе от времени при колебаниях в электрическом контуре описывается законом:
Зависимость электрического тока протекающего через катушку индуктивности от времени при колебаниях в электрическом контуре:
Зависимость напряжения на конденсаторе от времени при колебаниях в электрическом контуре:
Максимальное значение силы тока при гармонических колебаниях в электрическом контуре может быть рассчитано по формуле:
Максимальное значение напряжения на конденсаторе при гармонических колебаниях в электрическом контуре:
Переменный ток характеризуется действующими значениями силы тока и напряжения, которые связаны с амплитудными значениями соответствующих величин следующим образом. Действующее значение силы тока:
Действующее значение напряжения:
Мощность в цепи переменного тока:
Трансформатор
Если напряжение на входе в трансформатор равно U1, а на выходе U2, при этом число витков в первичной обмотке равно n1, а во вторичной n2, то выполняется следующее соотношение:
Коэффициент трансформации вычисляется по формуле:
Если трансформатор идеальный, то выполняется следующее соотношение (мощности на входе и выходе равны):
В неидеальном трансформаторе вводится понятие КПД:
Волны
Длина волны может быть рассчитана по формуле:
Разность фаз колебаний двух точек волны, расстояние между которыми l:
Скорость электромагнитной волны (в т.ч. света) в некоторой среде:
Скорость электромагнитной волны (в т.ч. света) в вакууме постоянна и равна с = 3∙108 м/с, она также может быть вычислена по формуле:
Скорости электромагнитной волны (в т.ч. света) в среде и в вакууме также связаны между собой формулой:
При этом показатель преломления некоторого вещества можно рассчитать используя формулу:
Какая иерархия заголовков оптимальна?
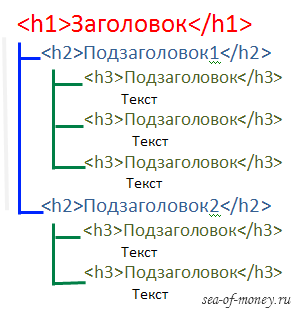
Так как поисковики не дают однозначного ответа на этот вопрос вебмастерам и сеошникам приходится делать выводы исходя из своего и чужого опыта. Большинство сеошников, в том числе и я, приходят к мнению что наиболее логичное и удобное расположение заголовков на странице имеет следующую иерархию:

Рис.1
Такую иерархию например использует Wikipedia. В случае если текст не слишком большой, или не поддается структуризации иерархии как на примере выше, то возможно использование иерархии вида:


Рис.2 Пример использования в качестве подзаголовков только H2 Рис.3 Пример подзаголовков H2 и H3
Практика использования одних H2 заголовков после H1 при относительно небольших объемах текста будет самой оптимальной (Рис 2). Такую иерархию например использует Сергей Кокшаров и буржуйский MOZ на своих блогах, и это не будет считаться ошибкой. Также, например, я иногда использую иерархию в виде, как показано на рисунке 3 что тоже не будет считаться ошибкой. Что касаеться заголовков ниже H3, то их лучше использовать в качестве заголовков блоков (напр. блоки категорий в сайдбаре)
Вообще многие сеошники любят говорить о том, что так категорически нельзя делать, потому что… потому что сам не знает почему, услышал где-то когда-то от такого же сеошника. Если говорить не о теории (которая была выше) а о практике, то мы часто можем наблюдать картину, где сайт с совершенно не логической структурой заголовков, с четырьмя H1 выделенными в разнообразные теги, или с H6 вместо заголовка H1 находятся в топе. Теоретики например часто говорят что H6 вообще никак не учитывается при ранжировании — посмотрите эксперимент коллеги который вывел сайт в топ Яши по запросу «Динамическая карта сайта» используя H6 вместо заголовка H1.
Что такое заголовки H1 и H2?
Заголовками называются слова, словосочетания или фразы, обобщающие смысл информации, следующей после них. Нам вовсе необязательно перечитывать весь текст статьи в журнале или газете, чтобы понять, о чем же в ней будет идти речь. Мы бросаем взгляд на заголовки и подзаголовки и решаем, интересен ли нам этот материал, стоит ли ее читать. Если мы открываем учебник или инструкцию, то с помощью заголовков нам легко найти именно ту информацию, которая нам нужна. Словом, заголовки не только привлекают читателей, но и служат их удобству.
Тексты на сайтах также должны иметь заголовки. Этому существует как минимум 2 причины:
1. Заголовки структурируют текст, делают его более удобным для чтения. Сплошной текст (часто его называют «простыней») труден для восприятия, читать его не хочется. А так как поведенческие факторы (совокупность действий посетителей на сайте) сегодня учитываются поисковыми системами, вы заинтересованы в том, чтобы пользователь прочел текст на вашем ресурсе, а не закрыл страницу, испугавшись «простыни».
2. Заголовки дают понять поисковым системам, какая информация содержится в той или иной части текста. Опираясь на заголовки, поисковики оценивают, насколько данная информация соответствует ожиданиям пользователей. Именно поэтому они так важны при оптимизации текстов.
Теперь вы понимаете, что пренебрегать использованием заголовков в текстах на страницах сайта не стоит? Тогда следуем дальше!
Что же обозначают термины H1 и H2? Нам придется немного затронуть вопросы, касающиеся html-верстки
Н1 и H2 (а, точнее,
и
) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования
В html-документе это выглядит так:

На веб-странице такие заголовки по умолчанию имеют разное форматирование:

Вообще-то, существует 6 уровней заголовков: от H1 до H6. Соответственно, наибольший вес имеет заголовок H1, заголовок H2 является второстепенным, а заголовок шестого уровня H6 наименее значим. Однако для сео продвижения наиболее важны заголовки H1 и H2. О правилах их использования для оптимизации текстов мы и поговорим.

Динамика
Второй закон Ньютона:
Здесь: F — равнодействующая сила, которая равна сумме всех сил действующих на тело:
Второй закон Ньютона в проекциях на оси (именно такая форма записи чаще всего и применяется на практике):
Третий закон Ньютона (сила действия равна силе противодействия):
Сила упругости:
Общий коэффициент жесткости параллельно соединённых пружин:
Общий коэффициент жесткости последовательно соединённых пружин:
Сила трения скольжения (или максимальное значение силы трения покоя):
Закон всемирного тяготения:
Если рассмотреть тело на поверхности планеты и ввести следующее обозначение:
Где: g — ускорение свободного падения на поверхности данной планеты, то получим следующую формулу для силы тяжести:
Ускорение свободного падения на некоторой высоте от поверхности планеты выражается формулой:
Скорость спутника на круговой орбите:
Первая космическая скорость:
Закон Кеплера для периодов обращения двух тел вращающихся вокруг одного притягивающего центра:
Как правильно прописывать подзаголовки h2-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит метатег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Если в разметке страницы прописан title и основной заголовок H1, но сам текст статьи не слишком большой и не содержит в себе подзаголовков, это не является ошибкой. В ТОПе находится немало страниц, где контент идет практически сплошной полосой, разве что разделенной на абзацы. Попасть в лидирующие позиции можно и без «колдовства» над разметкой текста, делая больший упор на ПФ. Сайты на WordPress прекрасно индексируются поисковиками. Но все же применение этих тегов не только облегчает задачу, но и делает контент более легким и приятным для визуального восприятия.
h t = λ(L/d)(v 2 /2g).
- где L –длина трубопровода.
- d -диаметр участка трубопровода.
- v — средняя скорость перемещения жидкости.
- λ -коэффициент гидравлического сопротивления, который в общем случае зависит от числа Рейнольдса (Re=v*d/ν), и относительной эквивалентной шероховатости труб (Δ/d).
Значения эквивалентной шероховатости Δ внутренней поверхности труб разных типов и видов указаны в таблице 2. А зависимости коэффициента гидравлического сопротивления λ от числа Re и относительной шероховатости Δ/d указаны в таблице 3.
В случае, когда режим движения ламинарный, то для труб некруглого сечения коэффициент гидравлического сопротивления λ находится по персональным для каждого отдельного случая формулам (табл. 4).
Если турбулентное течение развито и функционирует с достаточной степенью точности, то при определении λ можно использовать формулы для круглой трубы с заменой диаметра d на 4 гидравлических радиуса потока Rг (d=4Rг)
Заголовок h2
Если h1 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h2 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Например, страницы товара в магазине телевизоров – если заголовок h1 страницы имеет вид «Телевизор Panasonic TX-75EXR780», то тегом h2 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики телевизора Panasonic TX-75EXR780» и «Преимущества телевизора Panasonic TX-75EXR780».
Тем самым мы за счет заголовков типа h2 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному “Panasonic TX-75EXR780”, но и по дополнительным запросы касаемо преимуществ и характеристик данной модели телевизора. А охват большего числа запросов в свою очередь – это рост трафика на сайт.
Иногда заголовок типа h2 попадал в сниппет результатов поиска
Туда как правило попадает либо h1, либо title – они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h2 на сниппет
Основные требования к h2
- На странице желательно наличие 2-4 заголовков H2. Должны отражать суть дальнейшего текста.
- Наиболее частотный запрос — в заголовке H1, менее частотные — желательно в H2.
- Тег H2 не должны быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
Примеры CSS H1, H2
Все примеры будут реализованы по принципу стилизации
заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация H1 заголовка
В данном пункте остановимся на реальных примерах стилизации h1 заголовка. Примеры, громко
сказано, так как, у каждого сайта уникальный дизайн. Приведу один,
универсальный пример стилизации H1.
Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность,
которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h1 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h1 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}
Исходные картинки:

HTML код:
<div class="heading"> <h1><strong>Текст h1 заголовка</strong></h1> </div>
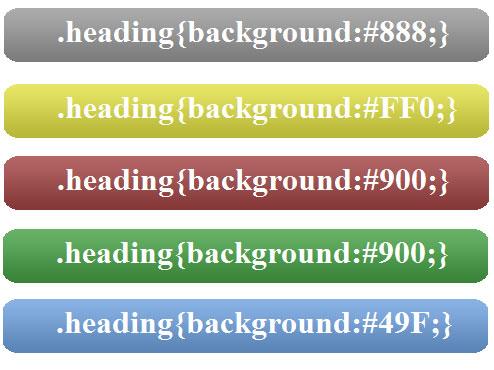
Как видите исходные картинки имеют полупрозрачность, а в
классе heading, меняя
значение background, можно
добиться следующих результатов:

CSS h1 + h2 (совместная стилизация)
Стилизировать h1 и h2 вместе,
уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h2.
Например:
H1 – Стилизация
h1, h2 заголовков;
H2 – Учимся оформлять h1, h2 заголовки на css.
Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта.
Пример css h1 +
h2, схож с пред идущим,
рассмотрим css код.
.left{height:100px; background: url(left.png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h1 {color:#FFF; font-size:18px; padding:15px;}
h2 {color:#CCC; font-size:16px; padding:5px;}
Исходные картинки:

HTML код:
<div class="left"> <div class="right"> <h1>Текст H1 заголовка</h1> <h2>Маленькое вступление, или описание статьи, заключенное в H2 тег.</h2> </div> </div>
Отображение:

Суть совместной (h1 + h2) стилизации
заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
CSS стилизация H2 заголовка
Стилизация h2
заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h1 и h2 заголовков, мы рассмотрим все до
конца.
Как правило, тег h2, используют для выделения подпунктов статьи или другого
материала на сайте. Например, как на сайте sitear.ru.
Я бы советовал создавать, скромные, неброские, но удобные h2 заголовки. Мне очень нравится идея,
как организовано на Википедии. Советую и вам создать подобно. Это просто и
удобно. Например:
<style>
h2 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h2>Пример стилизации h2 заголовка</h2>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h2>Еще подраздел вашей статьи</h2>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>
Отображение:

Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы
или предложения по поводу css стилизации h1, h2 заголовков,
пишите в комментарии.
Дальше: Конвертация трафика сайта
Вероятные неисправности, требующие ремонта
Опыт более 3000 выполненных ремонтов стиральных машин марки Samsung специалистами «РемБытТех» позволил собрать в таблице наиболее распространенные неисправности, при которых на табло выходит ошибка НЕ2, НЕ1, Н1, Н2, E 5, E 6.
| Признаки возникновения ошибки | Вероятная причина возникновения | Ремонт или замена | Стоимость* (только работа) |
|
Стиральная машина Samsung показывает ошибку HI / H2 / HEI / HE2 / HE (могут быть и другие начинающиеся с «H») в начале стирки и:
Программы стирки в холодной воде выполняются штатно. Также может выбивать пробки в квартире. |
Неисправен нагревательный элемент (ТЭН). В нем произошло короткое замыкание или он «сгорел». Поломка ТЭНа — наиболее частая причина при данной ошибке. |
Требуется замена нагревательного элемента. |
от 1700 руб. |
|
Стиральная машина Самсунг выдает код Н2, Н 1, НЕ2, НЕ 1, не (могут быть и другие начинающиеся с «Н») в начале стирки и:
|
Неисправен датчик температуры (термодатчик), который измеряет температуру воды в стиральной машине. |
Требуется замена термодатчика. В большинстве моделей температурный датчик встроен в нагревательный элемент, поэтому потребуется полностью заменить ТЭН. |
от 1600 руб. |
| Через 10 — 15 минут на табло стиральной машинки Самсунг выходит ошибка H1, H2, НЕ1, НЕ2 (могут быть и другие коды, начинающиеся с «H» или E5, E6) и агрегат прекращает стирку | Вышла из строя плата управления — интеллектуальный модуль (микросхема), который управляет работой стиральной машины. |
Как правило, горит реле на плате управления, которое отвечает за включение ТЭНа, или дорожки. В этом случае достаточно обойтись ремонтом, заменив сгоревшее реле или пропаяв дорожки. При неисправности процессора потребуется полная замена модуля управления. |
от 2400 руб. |
| В стиральной машине Samsung ошибка нагрева то появляется, то пропадает | Повреждение проводки на участке от нагревательного элемента до модуля управления. | Требуется произвести скрутку поврежденной проводки или полностью заменить шлейф с проводами. | от 1800 руб. |
* В цену запчасти не входят и оплачиваются дополнительно. Финальная стоимость рассчитывается мастером «РемБытТех» после проведения диагностики и зависит от модели вашей стиральной машины Самсунг.
Если у вас не получилось устранить ошибку Е5, Е6, HI, Н2, HEI, НЕ2 на стиральной машине Samsung собственными силами, не огорчайтесь! Обратитесь к профессиональным специалистам «РемБытТех» в диспетчерскую по телефонам:
или через форму онлайн-заявки на сайте.
Сервисный центр работает с 8.00 до 22.00 без праздников и выходных дней. Мастер приедет в удобное для вас время, определит точную причину неисправности и при необходимости предложит ремонт. С вашего согласия ремонт будет проведен прямо у вас дома в течение 1 — 2 часов. В редких случаях может потребоваться повторный приезд специалиста.
После ремонта мастер проверит работу агрегата и выпишет гарантию сроком до 2 лет в зависимости от вида поломки.
Как заполнять h-теги в WordPress
h1 по умолчанию заполняется в поле над статьей:

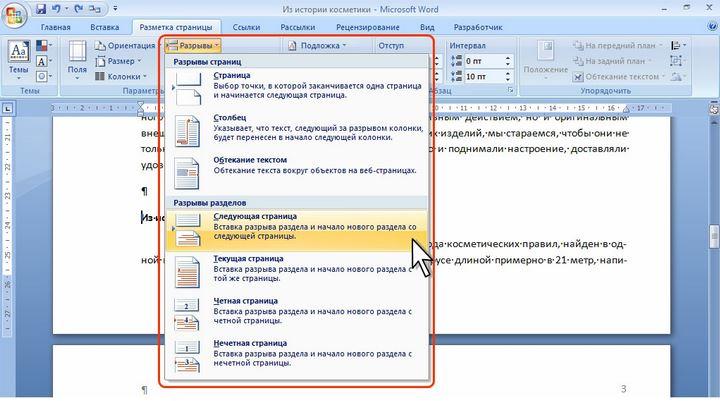
Чтобы сделать подзаголовки h2-h6, надо выделить необходимый элемент или поставить курсор на нужную строку и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему.

Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.
Правильная расстановка заголовков в тегах h1, h2, h3, h4, h5, h6 может дать отличный результат для SEO сайта. По этому, не жалейте времени на настройку.
h1-h6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит
Заголовки могут как поднять, так и опустить сайт.
Главный заголовок h1
Самый главный заголовок страницы размечается тегом h1. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения. Очень часто встречаю, что тега h1 просто нет или их несколько. На месте заголовка страницы заместо h1, находится тег h2. Это еще в лучшем случае – бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями подходящими на заголовок.
Каждая страница вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации вы и будете размещать в заголовке. Например, если вы продаете 3D-телевизоры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в html коде страницы тегом h1.

Основные требования к h1
- На странице должен присутствовать только один заголовок первого порядка (заголовок 1, h1). Это главный заголовок, видимый пользователю и отражающий ключевую суть поста.
- Заголовок H1 всегда стоит в начале текста.
- Длина заголовка должна быть не более 65 символов.
- H1 должен быть уникальным в рамках вашего сайта.
- Тег H1 не должен быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
- В H1 старайтесь заключать самое частотное ключевое слово.